Free custom date picker this uh which is compatible with both 32 and 64 bit excel i developed this a while ago and it is available for download with.
Project or source code so do check it out i will leave a link in the video description in our prior videos i've demonstrated how to embed.
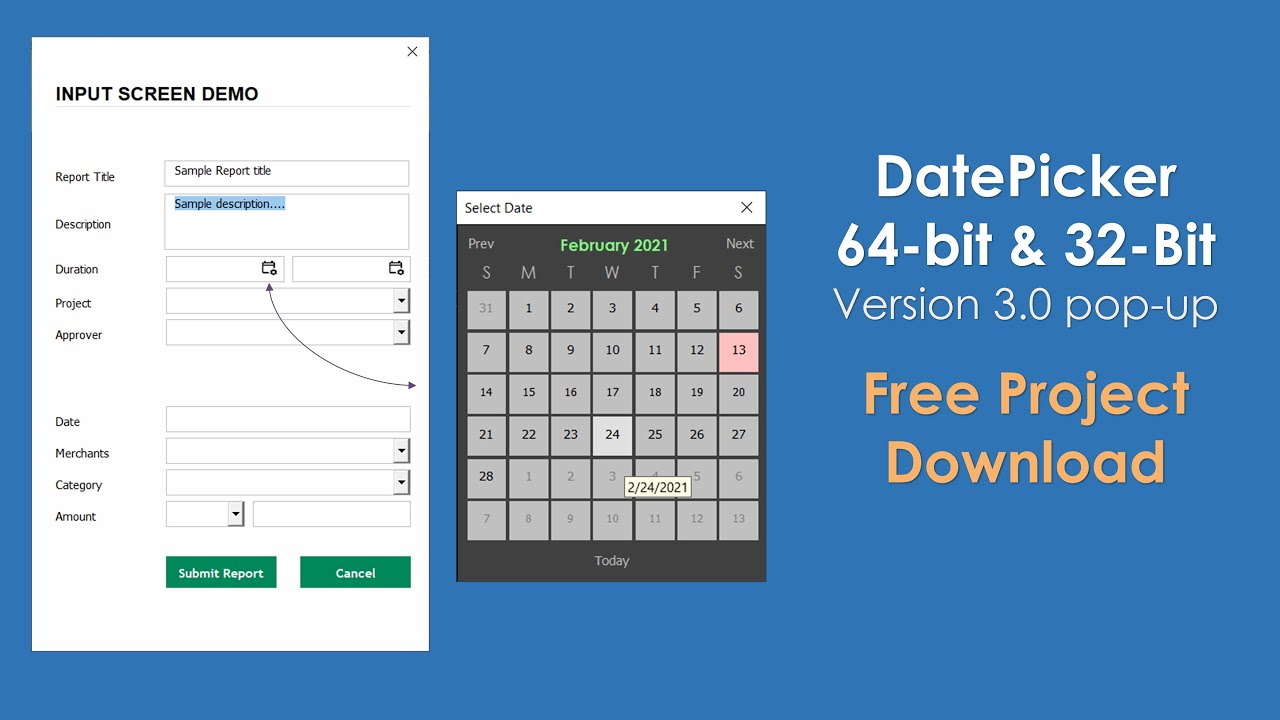
This date picker to your user phone project so uh it shows up right next to the text box and another version where we talked about how to use this.
In the worksheet itself as a pop-up calendar in this short video i'll be demonstrating how to add a pop-up calendar similar to the one in the.
Worksheet so that you can include this in your user phone project okay instead of embedding it if you haven't please do not forget to subscribe for latest.
You download and you click here you'll be able to see a sample of what code runs behind as such there is no change to the code uh it's just how you're calling.
It okay so if you click on this demo phone and double click on this icon uh you'll land here now this is basically.
Setting up a parameter and then calling this uh pop date picker x uh this form dot show right so essentially this uh for example this.
Is a combination of three lines as you can see um like this okay uh i've just added them in the single line using this semicolon.
Um so that you know like uh it keeps your project clean um okay now uh you just need to have this line replicated for other user forms here we are setting.
That okay this will be the name of the
Control and this is uh the name of the phone and then this is to show up the user phone yeah.Okay um now if i click here shows up the date and then you select and then comes here now one small thing again uh you're already aware uh here is where.
You set up the date format uh the rest of the things are same um there's no change if you want the uk or the us format for example then you set up the date format here.
Um yep the rest are same yeah all these colors and all you can set it up from here the background color the hover effect and all this can be.
Updated from here if you have not seen the prior videos to other two versions especially the first one do check it out if you want to incorporate in the other.
Language then this is where you will go um for example here if you scroll down this is where you know like um it's automatically.
Setting the format for the month so do check it out here it should automatically pick up the the language okay.
Um and then yeah as far as you know like all these are static so do update it if needed okay now let's say that you want to incorporate this in your project.
I'll just demonstrate this by using yesterday's form for right-click menu so here we added the right click and there's no date or anything here so.
I'll quickly demonstrate let's say that
You have to add a date picker here and here okay so uh this demo is the one this is the fresh project.And this is the one that you'll be downloading okay what you'll have to do is simply drag this object this this and this okay so let's do one by.
One first the class yeah this will take care of the hover effect and the click events and everything for the date and then this is the module.
Where you know like we can pause the public variables uh the methods and all this i think i double place this let me remove one of them okay so you.
Drag this into a project this as well and then this this is the date this is the calendar basically you know okay now excuse me let me just take the syntax from here.
Just copy this line and we'll just leave it here like this for now and coming back to our project here let's say i want to add a date picker uh you know like a pop-up to this one you.
Can either do on enter you know like you can use uh the even enter so it automatically fires whenever you click on it or you can.
Simply uh copy this you know like icon this icon and put it here into your project like this okay now let's get the name of this control.
F4 to bring up the properties window and get this name of this control okay now i'm gonna put this here i'm gonna copy this line.
Uh the name of the form does not change so you don't have to change that and this will pick up the name of the um the phone itself okay so this also does not change.
Now double click on this and then use the mouse down okay and then paste it there just remove this um oops okay so going in back there.
Yeah this is what we have said and for the second f4 again after clicking on it this is the name of the controller we want to bring the date.
And i'll copy this line f7 or double click and then it will lead you down here select the mouse down event and paste the line here.
Okay compile it and now i think we should be good start so now the date figure comes up okay so it's simple as that.
Um again you just need to simply drag these objects and then if you want to you know like update the code feel free to do that and if you have any questions please do let.
Me know okay so that will be uh all for this video thank you so much for watching and have a great day bye.